As this is a UK site under UK legal jurisdiction, it is subject to the Equality Act, which means it needs to be accessible. My professional experience was with compliance with the Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations 2018, which build on the Equality Act and are more onerous (and not legally applicable to private sites) but the compliance requirements in the regulation is common sense for any web site provider. I'm guessing the age demographic for this site is nearer the higher end than the lower, so accessibility is very much in the interests of its readers!
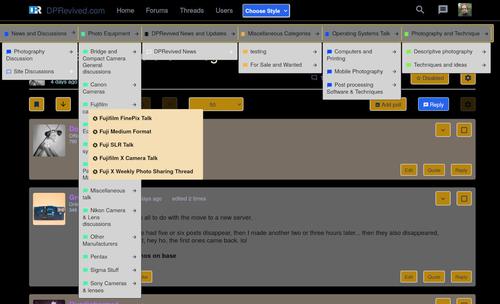
For example, are the menu mechanisms you are building keyboard only operable? If not, they should be. Mouse only operation is not acceptable in a modern website.
EDIT: Just did a keyboard operation check. You can tab a bit into the menu, but it doesn't look like you can successfully operate the menu via keyboard. It probably needs some keyboard events as well as the OnClick.
www.w3.org/WAI/GL/wiki/Making_actions_keyboard_accessible_by_using_keyboard_event_handlers_with_WAI-ARIA_controls
We used to use the services of the Digital Accessibility Centre (a non profit). They are not cheap, though, but they do provide some free resources including an online automated accessibility checker tool digitalaccessibilitycentre.org/resources.html